Analyse von Kontexten, Nutzern. Aufgabe verstehen
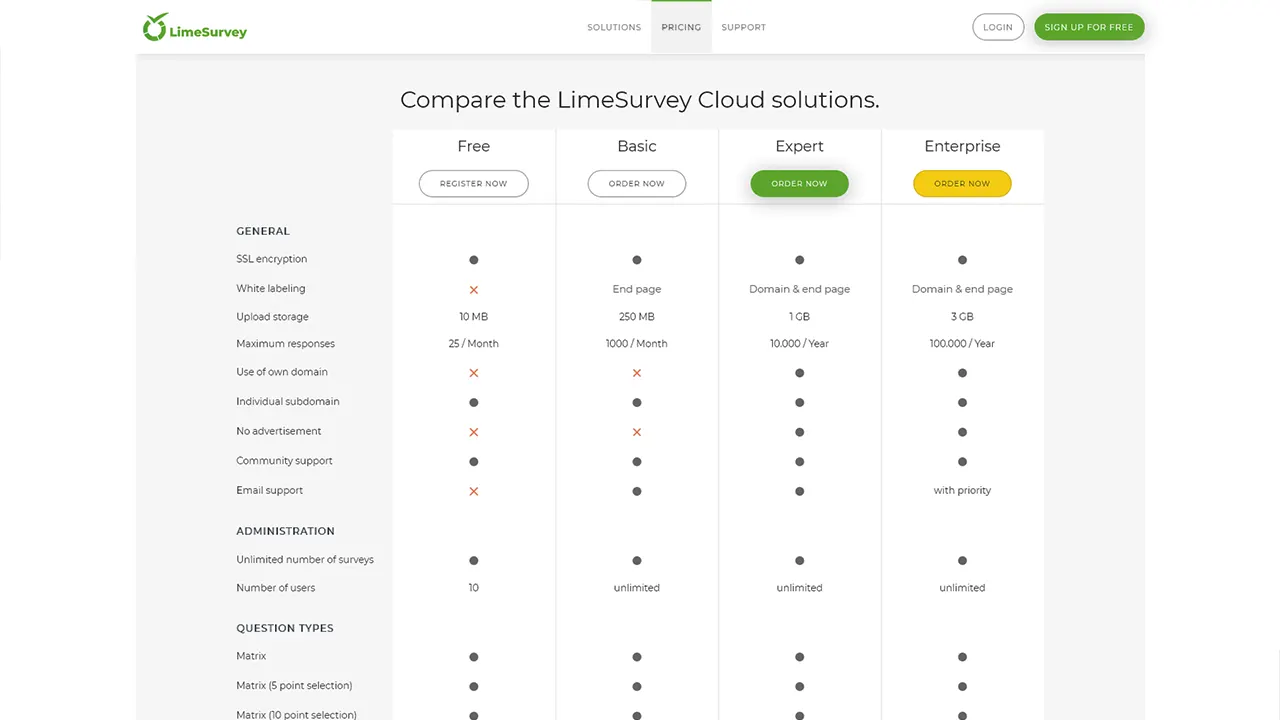
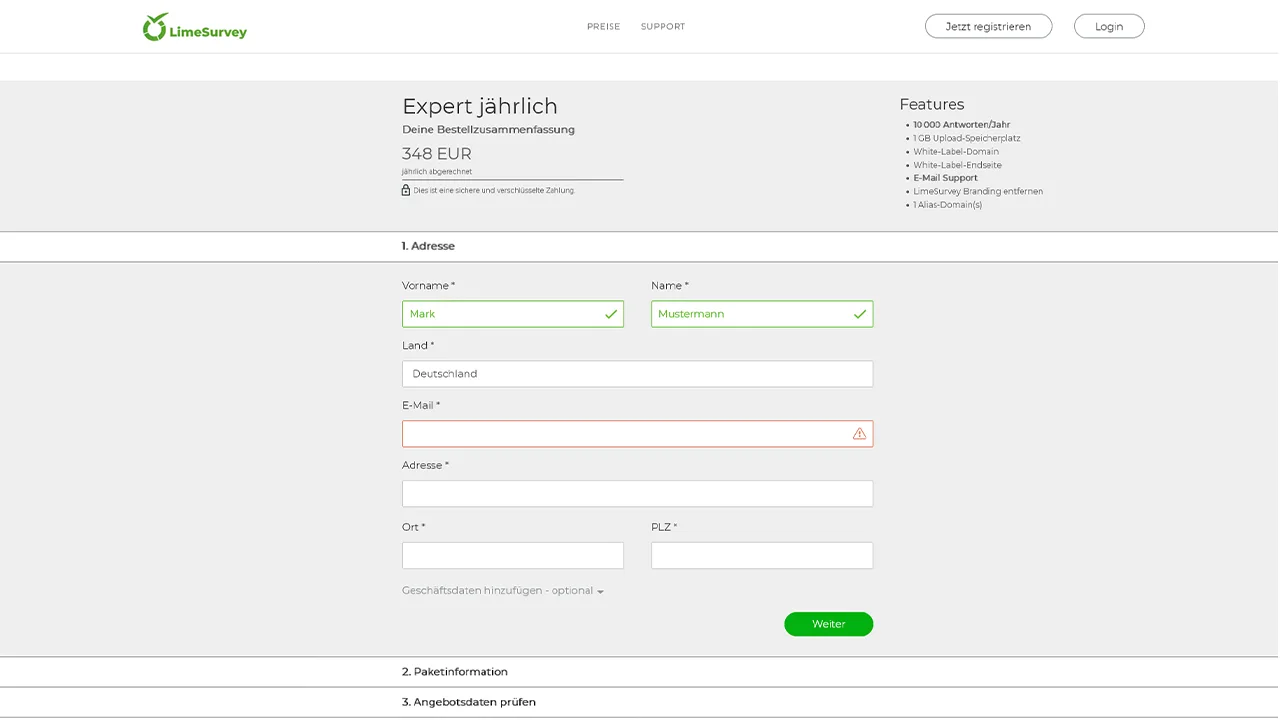
Alle greifbaren Daten von dem bestehenden Systemen werden recherchiert, welche mit dem Problem oder der Aufgabenstellung zusammenhängen. Oder ich füge neue Tracking Points hinzu.
Zugleich werden auch die Rahmenbedingungen für die Innovationsphase abgesteckt. Dazu gehört: Das Team, zeitliche Faktoren, Budgets und Verantwortlichkeiten.
Hier ist Intuition und Empathie gefragt.